Шаблоны верстки дашбордов
Сейчас много приходится работать с различными дашбордами для бизнеса: делать самому или помогать придумывать коллегам макеты. Выработались некоторые стандартные шаблоны под разные задачи, хочу ими поделиться.
Условно я делю дашборды по решаемой ими задаче:
— Узнать что-то про определенную сущность (заранее знаю что хочу увидеть).
— Получить какой-то инсайт, не зная что именно ищу. Или сделать выводы, имея в голове определенный алгоритм поиска.
— Отслеживать операционные данные на «ежедневной» основе.
Шаблон «Страница сущности»
Задача: Узнать что-то про определенную сущность (заранее знаю что хочу увидеть)
Эта задача может быть в двух вариантах. Первый — когда сущность, которой вы интересуетесь можно определить в один клик (например, конкретный город из списка), или это какая-то сложносоставная сущность, для которой потребуется выделить несколько срезов (оборот продаж в определённом городе, определенного товара в определенный месяц, то есть потребуется применить несколько фильтров). Примером из обычной жизни будет поездка в другой город. Если вы турист и едете туда впервые, вы хотите узнать сводную информацию по этому городу и смотрите путеводитель — «страницу», где описана вся основная информация про этот город. Чтобы попасть на такую страницу вам было бы достаточно выбрать город из списка. Второй вариант задачи — вы уже были на каком-то курорте, но хотите посмотреть температуру воды за конкретные даты. Здесь вам понадобится выбрать и город, и даты, и саму метрику — температуру воды.
В первом случае можно использовать шаблон типа «лонгрид» или «сайт с закладками». При этом выбор ключевой сущности происходит в самом начале или ещё до начала работы с дашбордом (ссылка с фильтром). Это аналогично страницы на фейсбуке: вы нашли человека и видите все его метрики: когда родился, где учился, где работает, что сейчас постит. То же самое в бизнесе — вы региональный менеджер и отвечаете за город, попадаете на страницу города, а там продажи в разных разрезах, кол-во поставщиков, карта с магазинами и т. п. При этом в качестве сущности может быть не только что-то физичное, но и какая-то метрика. Например, вы следите за доходностью в разных разрезах: по городам, по продуктам и т. п.
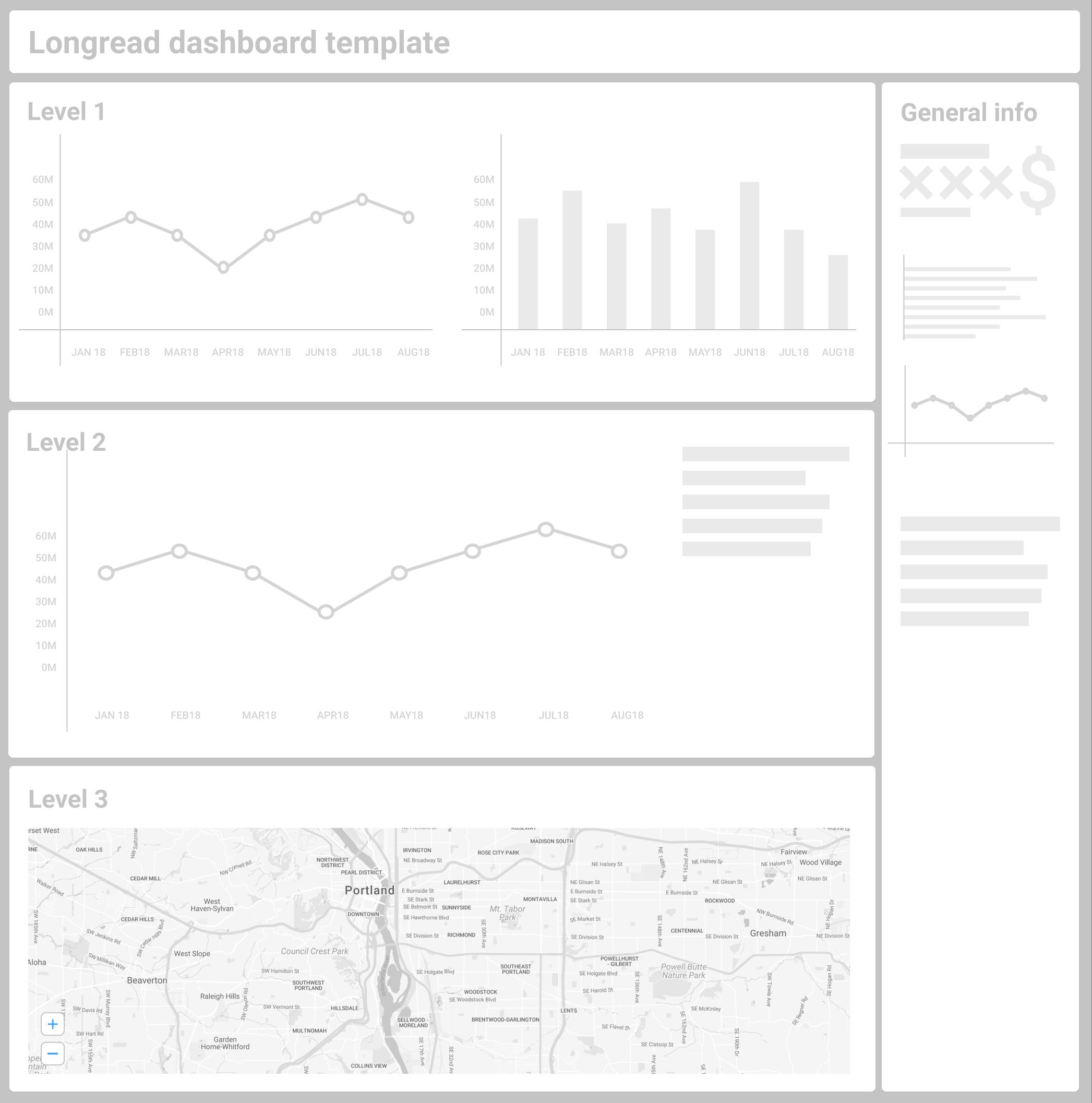
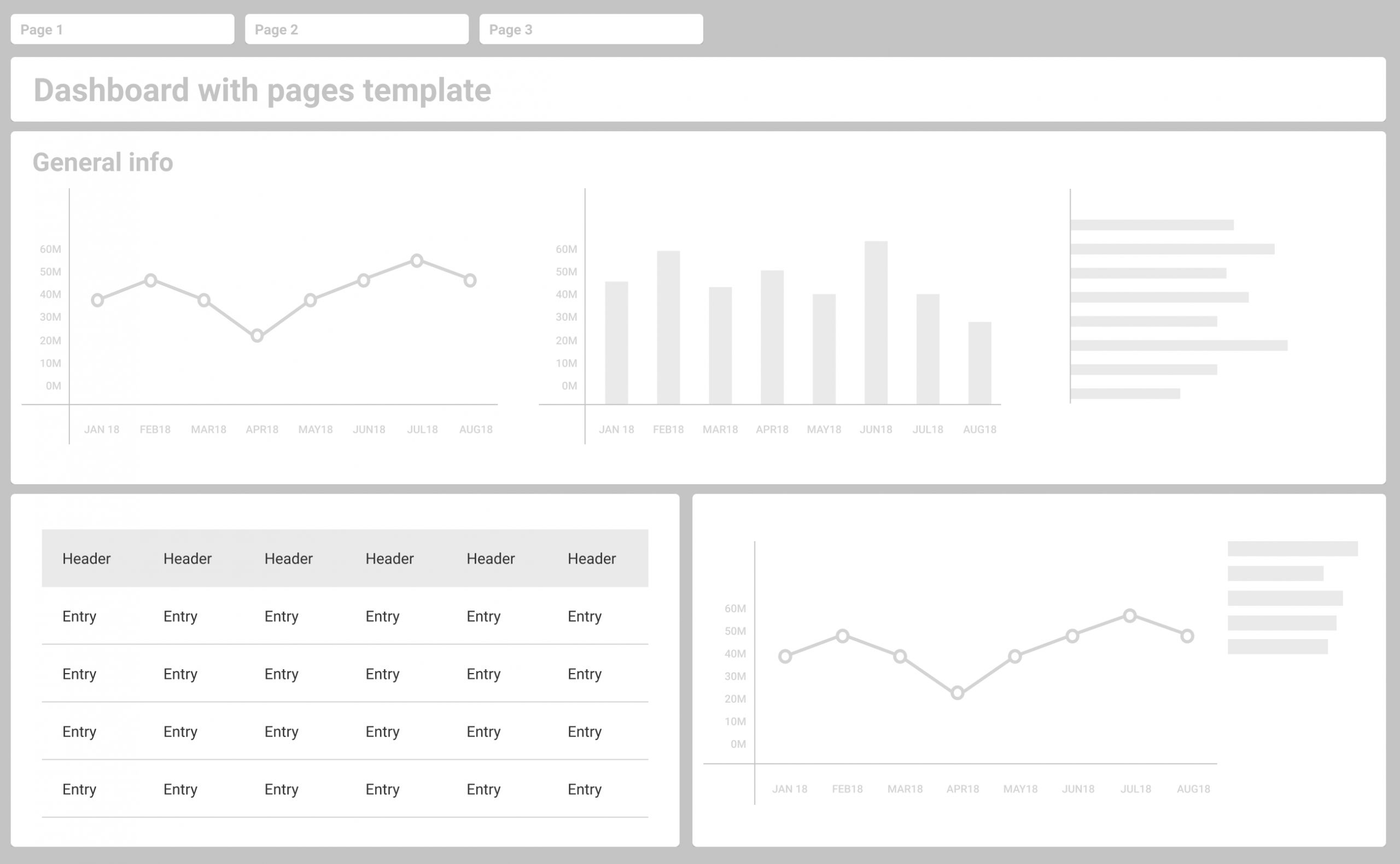
Рецепт: «лонгрид» или «сайт с закладками», в которых есть всё про выбранную вами сущность в разных разрезах. Первый этаж или вкладка с овервью, остальные с детальной информацией по каким-то разрезам. Основных фильтров мало и они живут в шапке дашборда, есть доп. фильтры на каждом этаже/вкладке для тонкой настройки. Интерактивность такого отчета лучше сделать средней и в основном с помощью фильтров. Если система позволяет делать асинхронную загрузку и якорные ссылки на отдельные этажи «лонгнрида», то я бы выбрал «лонгрид». Если система так не умеет (например, Табло), то лучше делать «сайт с вкладками», желательно умещая каждую вкладку на один экран (но и лонгрид можно делать, нужно смотреть конкретные кейсы). Классно иметь такие страницы на разные бизнес сущности и делать кросс-линки между собой.


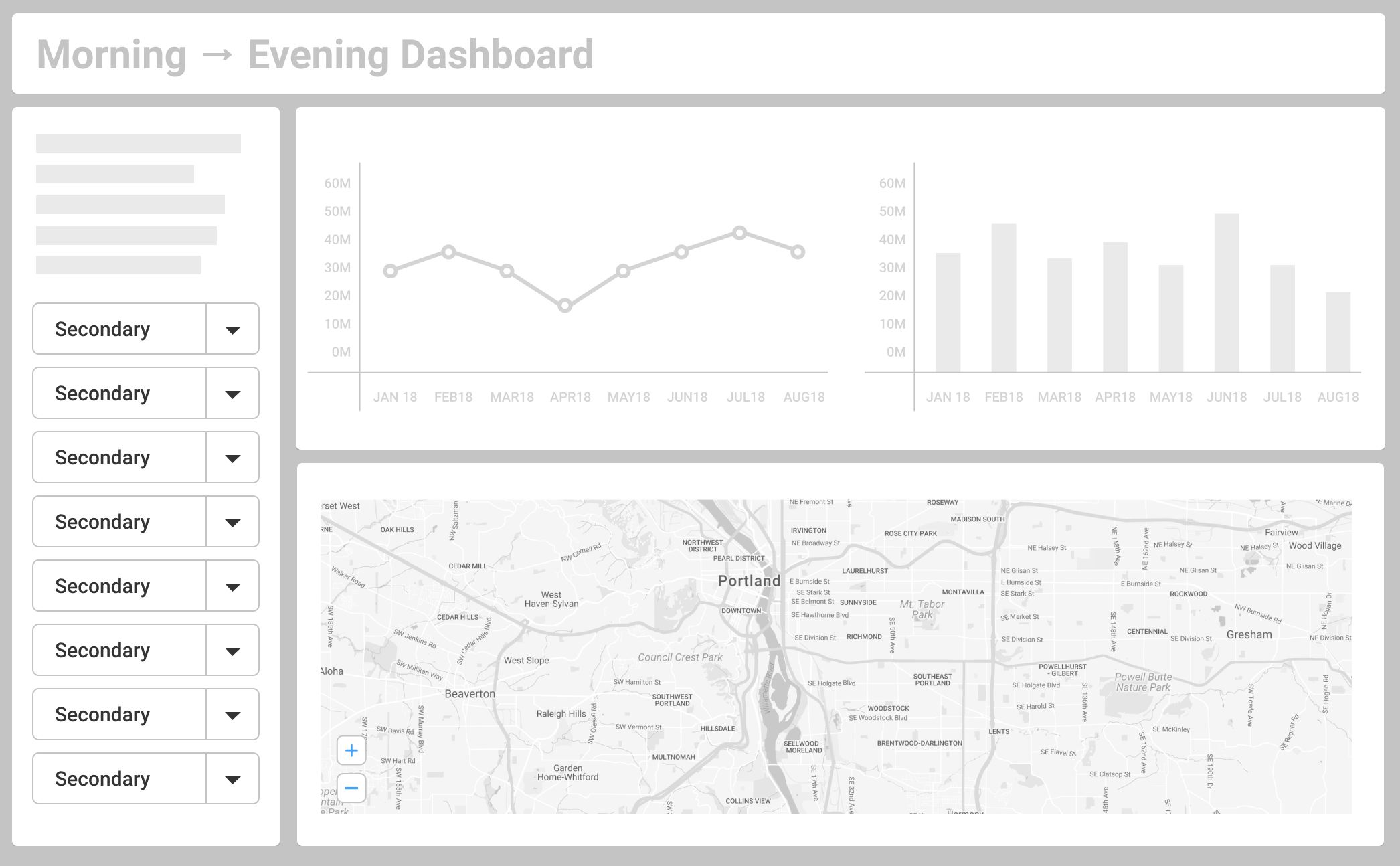
Когда мы хотим изучить какой-то узкий срез и выбрать его в один клик не получается, то лучше использовать другой подход. Часто пример такого среза — сочетание метрика-«место»-время: хочу посмотреть прирост продаж год к году в городе Б за месяц X. В таком случае хорошо работает шаблон: «утром деньги, вечером стулья», когда мы просим пользователя сначала выбрать какие-то параметры и после этого показываем ему данные. Фильтры располагаем слева, справа результат (согласно направлению чтения). Пока пользователь ничего не выбрал, можно показывать общие данные по тоталу или другую полезную информацию, например топ-10 чего-то с наибольшим изменением к предыдущему периоду и т. п. Примером из обычного мира будет сайт с билетами в кино: вы выбираете фильм → время → место в зале.
Рецепт: Слева фильтры → справа результат. Какие-то глобальные фильтры, которые применяются редко и могут быть сохранены заранее для группы пользователей, можно расположить в шапке. Такой дашборд лучше умещать на один экран.

Шаблон «Аналитический инструмент»
Задача: Получить какой-то инсайт, не зная что именно ищу. Или сделать выводы, имея в голове определенный алгоритм
Такая задача возникает, когда вы хотите исследовать какую-то область бизнеса, найти какие-то взаимосвязи и принять решение. Или понять как принятые ранее или планируемые действия повлияли или повлияют на бизнес.
В этом случае важно видеть общую картину и иметь возможность провалиться ниже для детального анализа. Такие инструменты подходят для задач, для которых дорого делать ML и подобные алгоритмы, но при этом «слепые» решения на интуиции будут неэффективны. Дизайн для таких инструментов, пожалуй, одна из самых трудных задач среди всех описанных в статье шаблонов и всегда очень сильно затачивается под задачу.
Примером задачи может быть такой кейс. Предположим, что вы отвечаете за поставки в магазины какого-то города. На прошлой неделе произошел сбой в одном из распределительных центров. Вы хотите понять отразилось ли это как-то на работе магазинов. При этом вы не знаете точно за какой именно метрикой будете следить, вам нужно проанализировать разные метрики и сделать вывод. Примером из обычного мира будет сайт с афишей или карта дешевых авиабилетов, когда вы еще не решили куда лететь, но хотите посмотреть какие бывают варианты. В UX такое называется discovery сценарием.
Ещё очень похожей задачей будет, если у вас в голове уже есть алгоритм, которым можно воспользоваться для того, чтобы сделать вывод. Тогда нужен или просто удобный инструмент, чтобы это сделать быстро и наглядно, или всевозможные инструменты what-if анализа. Их тоже очень класно показывать через визуализацию данных, особенно если вы следите сразу за несколькими сложными сценариями с несколькими переменными.
Рецепт (краткая версия): Разбираемся в бизнес-задаче и какими метриками описывается эта задача. Здесь важно идти от того, что происходит в реальности, к тому как это превращается в метрики и срезы. Если можем, то выбираем главные и вспомогательные метрики. Хорошо, если можем следить за изменением какой-то одной метрики, чтобы понять общий ход событий, а на остальные смотреть, если нужно прокопать причинно-следственные связи. Делаем несколько визуализацией в разных срезах. Чем мельче детализация, тем лучше (вместо средних продаж, показываем значения продаж каждого магазина и т. п.). Слева основные визуализации, справа доп. информация и различные срезы по основной метрике (если есть). Много интерактива — графики фильтруют друг друга, возможно проваливаемся в другие дашборды или показываем доп. графики и срезы при наведении. Сам «шаблон», по сути, не шаблон, а подстраивается под каждую задачу.
Рецепт (полная версия) — задачи такого класса ИМХО хорошо описаны в алгоритме Лаборатории данных Тани Бибиковой. Подробнее в статье на Хабре или на учебном курсе .

Шаблон «Приборная панель»
Задача: Отслеживать операционные данные на «ежедневной» основе
Это как раз те самые дашборды, про которые говорят упоминая «дашборд». Это системы мониторинга, основная их задача — как можно быстрее дать понимание текущей ситуации. Это тот случай, когда, приходя на работу с утра, нужно взглянуть на дашборд и понять, что происходит в вашем королевстве. Недавно для своей команды мы тоже сделали такой дашборд и повесили на стенку телевизор. Я понял, что недооценивал этот инструмент и он работает очень классно. Работа команды как на ладони при таком подходе. В обычной жизни такие вещи встречаются нам в виде спидометров автомобилей, виджетов с остатками на счету мобильного и личными кабинетами банков.
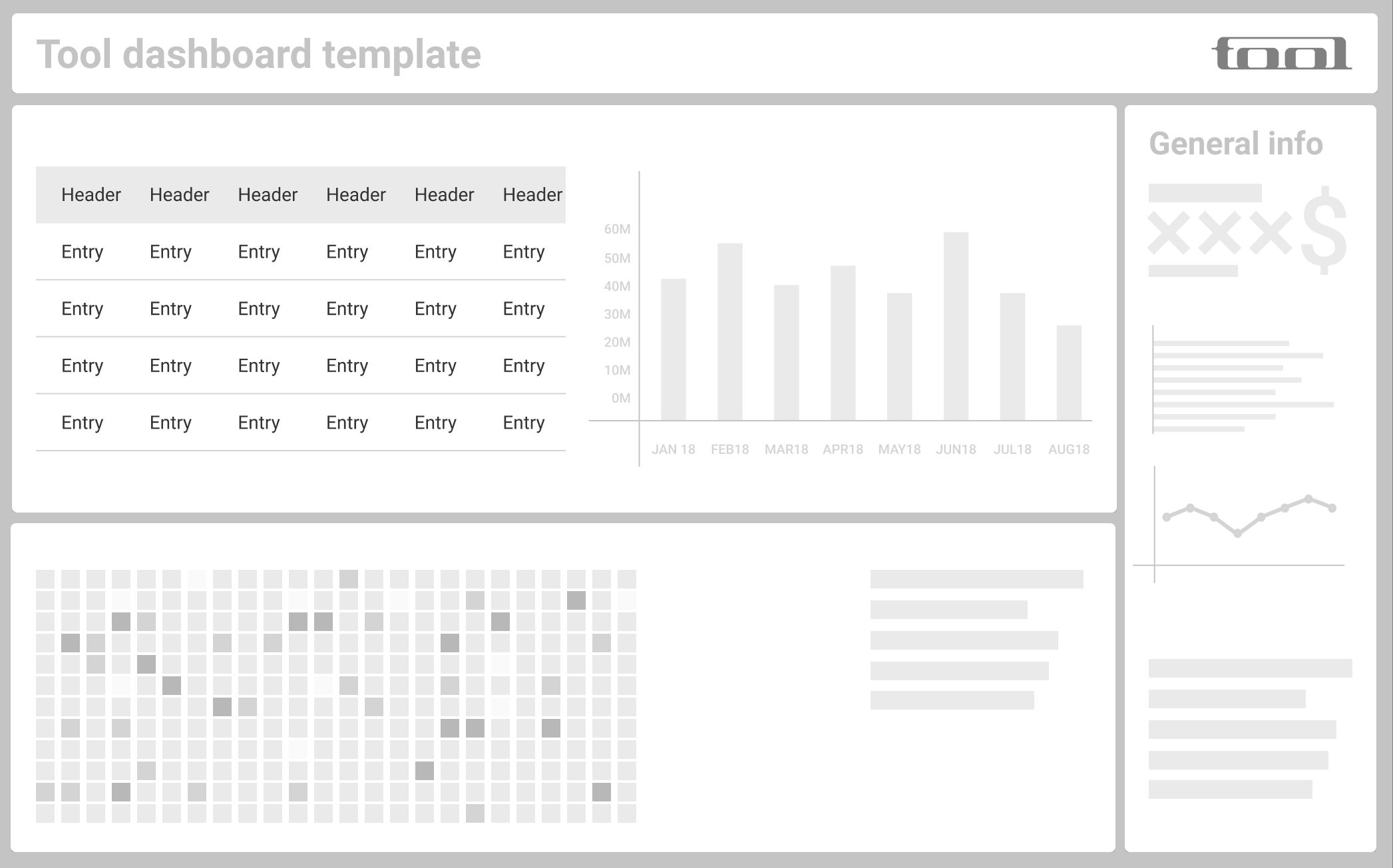
Рецепт: Разрабатывая дашборд для операционного мониторинга точно придется разбираться с иерархией метрик и выбрать что-то, за чем хотим следить в первую очередь. Важно давать контекст, а не только текущие значения (спарклайны с динамикой, значки приростов, средние и референсные значения). Хорошо работают регулярные структуры и small multiples, если пользователь отвечает за группу метрик. Такие отчеты должны быть наименее интерактивны, но могут вести на более детальные отчеты в виде «страниц сущностей» и т. п.

Вместо вывода
Я постарался рассказать свои идеи, но конечно же они не покрывают все задачи и не могут являться стандартом. Можно смешивать их, они отлично работают в комбинации, а можно делать как-то совсем по-другому. Основная идея из серии «капитана очевидность» — определяйте задачу вашего пользователя, стройте дашборды вокруг них и старайтесь при этом выделять повторяющиеся паттерны.