Записал подкаст с Анастасией Кузнецовой, автором канала Настенька и графики (если ещё не подписаны, то очень рекомендую).
Поговорили про то, как дизайн помогает аналитикам в работе, посмотрели работы Насти и обсудили работы с Табло Паблика в новой рубрике «дашборд-рулетка».
Аудиоверсия
Текстовая версия — под видео (спасибо Наташе Shirosayuri!)
0:43 Карьерный путь
Началось всё с того, что мне предложили вести паблик, он был про анализ данных и визуализацию и поскольку посты нужно было делать каждый день, я стала очень много читать и изучать в этой сфере, перезнакомилась со множеством людей. Параллельно с этим я занималась количественными исследованиями для научной деятельности. Потом поняла, что это всё сильно пересекается и что датавиз это тема. Сейчас уже веду только свой паблик.
Я скорее называю себя свободным аналитиком, не привязываюсь к какому-то определению. Или, например, говорю, что я автор телеграмм-канала. Дата-визуализатором я себя не называю, всё же скорее ближе к аналитике.
По образованию я социолог. Когда я поступала, то ничего не знала про это. На профтестах мне сказали, что я люблю вставлять данные в таблички и я поняла, что это правда моё. Я пошла в Вышку на социологию, эта программа сейчас называется «Социология и социальная информатика». Там больше уклон на computational social of science, на все, что связано и с анализом данных, и в том числе с визуализацией. Там мы учили программирование на R, на третьем курсе немного Tableau, хотя очень поверхностно. В дальнейшем я увидела, насколько больше там глубины на самом деле. Ну и когда занималась научными исследованиями, часто данные просто визуализировала и был такой больше описательный анализ.
Если кратко, то социология это про исследование людей. Но если психология, например, больше про то, что человек чувствует или как переживает, то социологи смотрят на людей в контексте других людей. В социологии есть разделение на качественную, количественную и есть смешанные методы. Мне больше нравится, когда мы совмещаем какие-то интервью с количественным анализом, конечно. Я занималась исследованиями университетов — делала библиометрический анализ (как они сотрудничают в научном поле) и как упоминаются в СМИ. Видно, как по-разному выстраивают университеты свои стратегии в сотрудничестве. Про контекст любопытно, что, если какие-то топовые вузы упоминаются в темах рейтингов, экспертных оценках, то вузы послабее — в статьях вида «ректора посадили» или «отпустили под домашний арест».
7:12 Про работу аналитика клиентских данных
Основными моими обязанностями сейчас является построение дашбордов, к сожалению, пока что в data studio. И обычная, в общем, аналитика, подсчёты каких-либо моделей, показателей, проведение тестов. То есть анализирую все данные, которые есть, а их много: и crm, и логи, и опросные данные.Также я преподаю в Вышке и Европейском университете визуализацию данных и веду свой канал.
8:34 Зачем аналитику нужно знать основы дизайна
Я пропагандирую идею, что визуализация данных это больше про коммуникацию. У меня есть пост в блоге про датасатанистов, которые говорят на каких-то своих языках, и другим людям в компании не понятно, что происходит. Поэтому я выступаю за то, чтобы сделать всё максимально понятным и удобным. Базовые навыки предоставления информации должны присутствовать. От того, что ты покажешь результаты своего регрессионного анализа табличкой, никому понятнее не станет. Все результаты лучше визуализировать. Хотя я не могу сказать, что всегда соблюдаю свои же принципы, потому что многие вещи приходится делать в спешке. Правда, потом я к ним возвращаюсь, чтобы что-то сделать лучше.
Когда я изначально пришла на свою позицию, от меня больше ожидали таблиц. В дальнейшем, когда у меня сменился руководитель, попросили рисовать графики, поэтому думаю, что бизнес замечает старания визуализаторов.
13:14 Наука в северной Корее
Это первая работа в моей визуализаторской карьере про науку в Северной Корее. Так как я занималась до этого библиометрией, я решила посмотреть на неё. Данные я брала из web of science, это база научных журналов высокого уровня. Тут есть интересные вещи, например, про финансирующие агентства, где есть какие-то китайские организации, а ещё сети соавторства и карты терминов. Это сделано при помощи VOSViewer. Как оказалось, темы северокорейских учёных очень технические. А в сетях соавторства оказалось, что 39 из 265 авторов зовут «Ким». Ещё было про языки публикации, например, 3 на русском, до распада СССР. У исследователей из Северной Кореи есть некоторая свобода: им предоставляется интернет, а это уже достаточно много. Очень интересно, про что они пишут и как осуществляется их общение. Можно увидеть, как меняется развитие тематик, по цвету сети: сразу больше писали про физику, а позже стали популярнее молекулярные исследования и генетика.
В плане бизнеса применение сетей — это скорее HR-аналитика. С помощью сетей можно находить такие изолированные группы или людей, которые называются мостами, и объединяют их.
20:25 Граф для связей в ВК
Это сеть друзей, она задумывалась как подарок. Здесь я, мой друг и как наши друзья связаны между собой. На сетях много делается исследований по пересечениям. Я как-то анализировала группы МСГ и там есть две группы: официальная и не очень. И в официальной, если построить сеть друзей, то большего всего связей получается у разных председателей молодёжных советов, а у неофициальной это будут просто такие популярные ребята. В этой сети с другом можно увидеть разные кластеры, самый большой кластер — это университет, и там часть наш факультет, а часть другие программы. Зелёный кластер — это мои мурманские друзья. Сетки по друзьям в принципе все так раскладываются: есть школа, клубы по интересам, универ, может быть работа.
23:50 Музыка в ВК
Люблю с данными ВК работать. Для блога SkillFactory писала статью про музыку, хотя я в ВК уже давно не слушаю. Эта статья очень понравилась людям и получила много отклика.
Здесь получается интересная вещь со скаттерплотом по продолжительности и частоте прослушиваний. Мне скидывали другие люди, как у них эти графики получились, и там были выбросы: либо какие-то длинные подкасты, либо много коротких песен.
Барчарты закрашены по продолжительности песен и кажется, что это не так сложно для восприятия зрителями как, например, двойные оси.
Облако слов в плане аналитики даёт примерно ничего, но все любят на них смотреть, и я в том числе, оно скорее для красоты.
У ВК есть возможность запросить архив, чтобы узнать, какие у них есть данные про вас. Там сохраняются все сообщения, лайки, комментарии. Можно либо посмотреть на свои сообщения 10 года и ужаснуться, либо вот, собрать из них такие красивые визуализации.
35:05 Сравнение пенсий
Мне однажды скинули статью про сравнение пенсий по странам, в которой данные были представлены просто текстом. Поэтому я решила их визуализировать. Здесь барчарты и картинки про средний возраст жизни и размер пенсии. Это данные на 2018 год, уже могло что-то поменяться. Так же я посмотрела, сколько бигмаков можно купить на эту пенсию. Мне очень нравится индекс бигмаков для сравнения таких вещей. Получается, что в Дании самая большая пенсия, можно купить целых 689 штук, а в России всего лишь 100, то есть 3 с лишним в день.
33:00 Дашборд рулетка
35:05 — Социальное неравенство в США
43:44 — Вкус рождества
54:50 — Торнадо
1:05:22 За чем следит и что почитать
Из того, зачем я слежу, это Flowing Data и Visual Cinnamon. Ещё очень много пабликов в телеграмме, я за ними за всеми слежу, это и Чартомойка, и Reveal the Data, и Дашбордец. Ещё в твиттере очень много интересного публикуют.
Мне очень нравится книга Дональда Нормана «Дизайн привычных вещей», классическая в дизайне. Он описывает такую идею: если вы не понимаете, как работает какой-то прибор, то это проблема дизайна, а не ваша. И это применимо так же к дашбордам: если вы не понимаете, как работает какой-то дашборд, то это проблема тех, кто их разрабатывает, то есть наша.
1:07:20 Блиц
Москва или Питер? — Питер.
Google Studio или Tableau? — Когда как. Tableau для души, Google Studio для скорости.
Tableau или R или ggplot? — Если Tableau или ggplot, то Tableau, если Tableau или R, то R.
Тафти или Босток? — Тафти.
BI или дата арт? — Дата арт, потому что для души.
Ссылки, которые рекомендовала Настя:
— https://flowingdata.com
— https://www.visualcinnamon.com
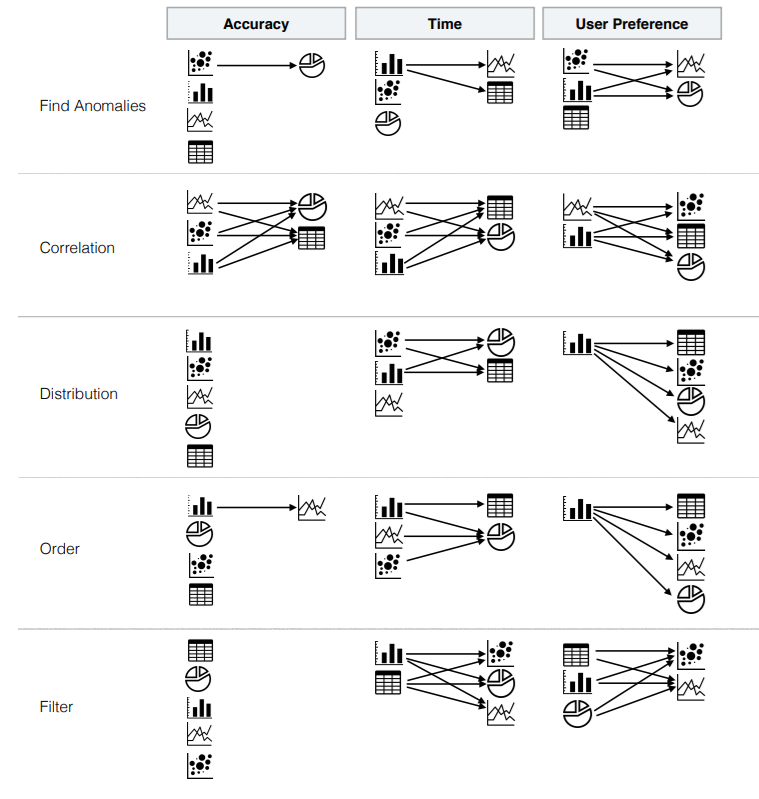
— https://medium.com/@kennelliott/39-studies-about-human-perception-in-30-minutes-4728f9e31a73
Книги:
— Дизайн привычных вещей: https://www.mann-ivanov-ferber.ru/books/dizajn-privyichnyix-veshhej/
— Storytelling With Data: A Data Visualization Guide for Business Professionals: https://www.amazon.com/Storytelling-Data-Visualization-Business-Professionals/dp/1119002257
— Better Data Visualizations: A Guide for Scholars, Researchers, and Wonks: https://policyviz.com/pv_books/better-data-visualizations-a-guide-for-scholars-researchers-and-wonks/