Видеоподкаст c Кириллом Беляевым
Записал подкаст с Кириллом Беляевым — дизайнером из Риги и автором канала своего имени.
Хотя я знаю Кирилла давно, мне было безумно интересно с ним поговорить про графический дизайн и интерфейсы для визуализации данных. Обсудили как можно выбирать сложность интерфейса в зависимости от задач, как можно делать интересный онбординг и какие навыки нужны, чтобы делать классные графические работы. Ещё посмотрели примеры работ, где Кирилл переделывал и улучшал визуализации.
У Кирилла есть проект с логотипами-заготовками Pre-logo и ещё он делает очень крутой дизайн на заказ — примеры работ. Не реклама, искренняя рекомендация если вам вдруг будет нужен дизайн.
Аудиоверсия
Текстовая версия — под видео (спасибо Наташе Shirosayuri!)
0:50 Про самоидентификацию как дизайнера
Чаще всего называю себя дизайнером. Если уточнить, то графический, digital-дизайнер или интерфейсный дизайнер. Зависит от того, кому я это говорю, чтобы им было проще. Почти весь спектр дизайна, который не про среду и не про одежду. Всё, что касается графики в той или иной степени, чуть-чуть потрогал.
Про образование, мотивацию и становление
Когда учился в школе, было модно среди родителей пытаться куда-то направить. Это сейчас они уже понимают, что было бы лучше не мешать. Теория моих родителей была в том, чтобы я стал инженером, потому что у меня было хорошо с математикой, но я сильно споткнулся о физику. То ли из-за учителя, то ли потому что она мне просто не интересна была. Поэтому неожиданно в 9м классе я решил пойти в художку. Я как бы до этого в другие секции ходил, ну и школа была недалеко от дома. Случилось так, что в нашей группе из 7-8 человек разновозрастных была молодая преподавательница, которая как будто недавно университет закончила. Это было здорово: она не пыталась нас ничему научить, всегда пыталась сделать так, чтобы нам было интересно. Это сильно втянуло: мы занимались и линогравюрой, и карандашами, всем, чем угодно. Позже, наверное в 10 классе, нам открыли все окна и дали масляные краски (чего, кажется, в художках нельзя делать), мы там все обнюхались. Всё было просто отлично. Тогда я решил, что это здорово, потому что в этом есть какой-то драйв. Начал думать, куда поступать: не на художника же. Были 90е, художник однозначно был нищий человек, никаких вариантов. Быть нищим очень не хотелось.
Нечаянно узнал о таком явлении, как дизайн. Когда поступал, появилась возможность поступить в Питер, в университет технологии и дизайна, если бы не это название, я бы туда не пошёл. Там были: дизайн рекламы (графический); мода и среда.
На среду у меня не было опыта художественного опыта в объёмности, про моду меня отговаривали, что это сплошное нетрадиционно-ориентированное, так что остался графический дизайн, так что я пошёл туда. Ходил на подготовительные курсы, специалитет по старой программе: 5 лет учёбы и ещё полгода на диплом. Это было долго и скучно, но у нас были рисунок и живопись, которые преподавали в том числе и преподаватели из мухи? Эти два навыка, по прошествии многих лет, дают очень хороший бекграунд. Не могу иногда понять, что это работает, но благодаря этому я знаю, как цвета смешивать, например. Работает на уровне ощущений. Года два назад я начал ощущать этот вклад, до этого вообще не задумывался, не ощущал ни сама техника, технология или методика. Но потом я понял, что люди пытаются понять что-то про цветовой круг, а я знаю точно, что их как-минимум много, это не единственный способ, цвета можно по-разному сочетать. Так что я подумал: если для меня это очевидно, а они что-то пытаются понять, то всё-таки где-то я это знание получил. Так что взглянув в ретроспективу я понял, что это всё из университета.
После университета пошёл работать по специальности, в маленькую студию. Разослал резюме очень много куда, в том числе сделал наflash-e и отправил в студию Лебедева и получил ответ от Людвига Быстроновского, процитирую: «Простите меня великодушно, но я не буду ебаться с вашим flash-ом». Обидно, но что уж тут сделаешь. В следующий раз вместо непонятных форматов я отправлял огромный jpeg 5000х3000, на котором было много разных картинок: один файл точно пройдёт, что-нибудь да увидят.
Поработал два года в студии, пробовал сделать свою, после чего пошёл в бюро Горбунова учиться делать интерфейсы. Они тогда только начинались, поэтому казалось, что это более счётная, проектируемая история, в меньше степени здесь важно логотип делать красненьким и делать его больше или меньше. По крайней мере так казалось. В итоге, конечно, оказалось, что всё то же самое, просто не в логотипе дело, а в другом: контролы побольше, диапазоны поменьше. Тем не менее, из-за того, что это более инженерная история, коммуникация должна быть более структурная. Хотелось меньше договариваться и больше тратить время на производство дизайна. Следующим витком была визуализация, где, казалось, ещё больше инженерной компоненты, потому что здесь нет этого пользовательского опыта, нам надо данные визуализировать. То есть опыт есть, но по большей мере одинаковый: человеку нужно получить инсайт. Поэтому пошёл потом в лабораторию, после неё — в компанию, которая строила аэротрубы и там я занимался всем дизайном подряд: дешборды, айдентика, etc.
11:17 Это более творческая профессия или боле инженерная?
Отвечу очень странно: это исключительно инженерная профессия, но в моём представлении эта инженерная есть самая творческая. Приведу пример: недавно слушал технического директора, который сказал, что математика — это не то, чему тебя учат в школе. Математика это про то, как ребёнок решает задачу про то, как перевезти волк, козу и капусту через речку. Как только у тебя есть какая-то дорожка, по которой надо ходить, то по-хорошему ходить по ней не надо, надо автоматизировать. И здесь уже следующая, творческая задача: как автоматизировать, чем. Не повторять старое, придумывать новые решения.
Деление на гуманитариев и технарей — очень искажённая история. Кто-то когда-то придумал не совсем верный взгляд. То есть писать код и выдумывать конструкции их не пугает, а придумывать что-то другое — да. Возможно, играет отсутствие функционала: руки не разработаны, Photoshop когда первый раз открываешь он сложный. В самом процессе разницы почти нет: щёлкает в голове, придумываешь что-то, ставишь задачи, ограничения.
14:32 Что нравилось в data visualization, как в него пришёл?
Я занимался dataviz’ом с той задачей, о которой говорил [получить инсайт]. Есть, конечно, и более простая визуализация данных. Или всё, что связано с New York Times и другими изданиями, где журналистика данных и визуализация используется как часть повествования. Практики у меня в этом очень мало. Там, допускаю, не один пользовательский опыт, потому что там визуализация не продукт, а, скорее, иллюстрация: у тебя огромная статья, ты хочешь через неё что-то донести, эмоции, факты, показать, какую огромную работу ты проделал и твой вывод точно верный. Это уже другой опыт: не нужно давать пользователю инструмент, чтобы он свои инсайты искал, надо показать, что мы проедали работу. Или была визуализация, как беженцы из Африки бегут в Италию, огромные маршруты, тут нужно просто чтобы масштаб сработал, и ты ужаснулся тому, как люди в кровь ноги стирают. Про такую визуализацию я не очень много знаю.
В Лаборатории делали в основном для финансов, для науки, где почти в ста процентах случаев нужно дать инструмент. Визуализация в центре, нет какого-то повествования. Если и есть, то это какая-то маленькая кнопка infо, спрятанная в сбоку. Это какая-то штука на весь экран. И ещё есть контролы, и здесь отличие от журналистики данных в том, что там это какие-то простые один-два ползунка, которыми точно все смогут воспользоваться. Если мы можем сделать, чтобы оно работало по скроллу — это ещё лучше. Для финтеха, например, так не получится: у нас один экран, он может даже не скроллится. Куча интерфейсного интерфейса, данных, которые ты препарируешь. Весь опыт пользовательский на уровне интерфейса, а не на уровне визуализации данных. Сложно отделить в какой-то момент, но я бы как-то так делал.
22:39 Как сочетать интерфейс и визуализацию, как сделать, чтобы пользователь понимал интерфейсные элементы в самой визуализации
Очень важна подготовка пользователя. Учёным, которые много работают с визуализацией, обычно не надо много обучения или дублирования фильтров. У них огромные названия белковых молекул или ещё чего-нибудь, они уже привыкли, что всё более-менее кликабильное. В бизнесе люди разные бывают, опыт может быть разный. Если просят продублировать, можно продублировать, другой путь — пробовать придумать, как здесь визуализировать, чтобы сразу было видно. Если говорим именно про дешборды, про некие панели, в которых много всего сразу как отчёт, он немного тяготеет к статье: это история, которую ты можешь проскроллить. Возможно убрать фильтр, а просто один график три раза показать, чтобы человек это сразу увидел. Это будет мусорнее, но наш здесь KPI это время, за которое человек получает то, за чем он пришёл. Клики — это дорого: ещё надо найти, где что переключается, добавили вообще этот фильтр сюда или нет. Тут он этого не увидит только если глаза закроет.
История про управления, кажется, больше касается графиков, которые один на экране. Дешборд это когда больше одного элемента: таблица, фактоиды, график, или два основных. А когда там один scatterplot, то можно добавлять интерфейс, потому что мы будем управлять эти точками.
Про паттерны проектирования, разница между интерфейсами в визуализации данных и вне её, лайфхаки для тех, кто делает сложные интерфейсы для бизнеса
Посоветовал бы начать с кривой обучения. Когда человек в первый раз открывает Facebook или Twitter, то с первого раза ему нужно понять, как этим пользоваться. С бизнес-инструментом хочется сказать, что это не Facebook, люди же будут с этим работать, но дешборды носят другим людям, поэтому на них я бы всё же смотрел, как на Facebook. Это вершина айсебрга бизнес-платформы, и вот она, в плане интерфейса, должна быть такой же простой. Там будет много информации, без неё он не сможет даже существовать. Хочется, чтобы взаимодействие с этой информацией было как можно проще, возможно, через скролл, минимум простых интерактивных элементов. И на этот инструмент смотрят 2-5-10 минут. Дальше есть более глубокие, за которыми человек проводит 15-20-30 минут подряд, можно делать сложнее: меньше скроллов, больше фильтров. И так вплоть до интерфейса Bloomberg’а, в котором люди сидят днями, смотрят в один экран, в котором происходит непонятно что. Всё закодировано, потому что на экран выведено всё в один клик, но функций так много, что мы не можем уже словами писать, всё сокращено до аббревиатур и иконок. И это нужно, чтобы сделать быстро какую-то свою задачу, возможно будут учиться этому несколько лет, но оно того стоит. Ну вот на одной стороне он, а на другой даже не Twitter, он кажется слишком сложным. Какой-то просто новостной портал, где ничего кликать не нужно, просто скроллишь ленту и всё. Это почти всегда на время завязано, здесь ещё важно про непрерывные итерации. Поэтому при проектировании интерфейса пытаешься его на эту шкалу приземлить, чтобы прикинуть примерно уровень сложности. Потом, конечно, живые пользователи, тестирование.
27:05 Есть ли какие-то интерфейсные хаки, как сделать онбординг максимально эффективно
Если есть и вершинка айсберга, которую надо быстро посмотреть, и те, которые займут тебя на полчаса, то нужно их соединить, чтобы с вершины можно было проваливаться в эти 30-минутки, потому что там ты уже что-то понял, и после перехода важно, чтобы человек увидел что-то похожее. То, что он успел распознать, смог здесь увидел в таком же виде, в новой среде. И он уже понимает полэкрана и это уже неплохо, остаётся разобраться с остальным.
Что касается видео и документации, то весь мой опыт достаточно скверный. Но недавно я видел видео, которое рассказывал какую-то простую штуку, но было сделано как клип из 90х. Ты не можешь оторваться, ты его посмотрел и уже хочешь-не хочешь, но знаешь, как это работает. Не важно, насколько скучно или сложно то, что человек должен посмотреть, если там будет какая-то интересная обёртка, парень в кепке это будет рассказывать, или петух с оторванной головой, который будет спотыкаться на каждом контроле, выпадать. Это точно посмотрят. Конечно, дороговато в производстве, но есть много энтузиастов, которым нравится это делать. Здесь можно отделить содержание и форму: форма должна помочь мне здесь остаться на этом видео, а содержание оно и есть. Люди точно знают, что в мануалах много полезного и хорошо скорее всего написано. Они по большему счёту уверены, что смогут найти всё, что им нужно, но это всё равно сложно. И эмоции ещё. И если это разработчик, то он много мануалов читает: надо разбираться в языках программирования, sql-ях. Он уже зачитался мануалами, можно уже котиков полистать? А ты тут ему и делаешь мануал с котиками. Это работает для Tinkoff, журнал который для бизнеса, то для внутреннего инструмента, который никто снаружи не увидит, делать что хочешь можно.
32:21Примеры работ
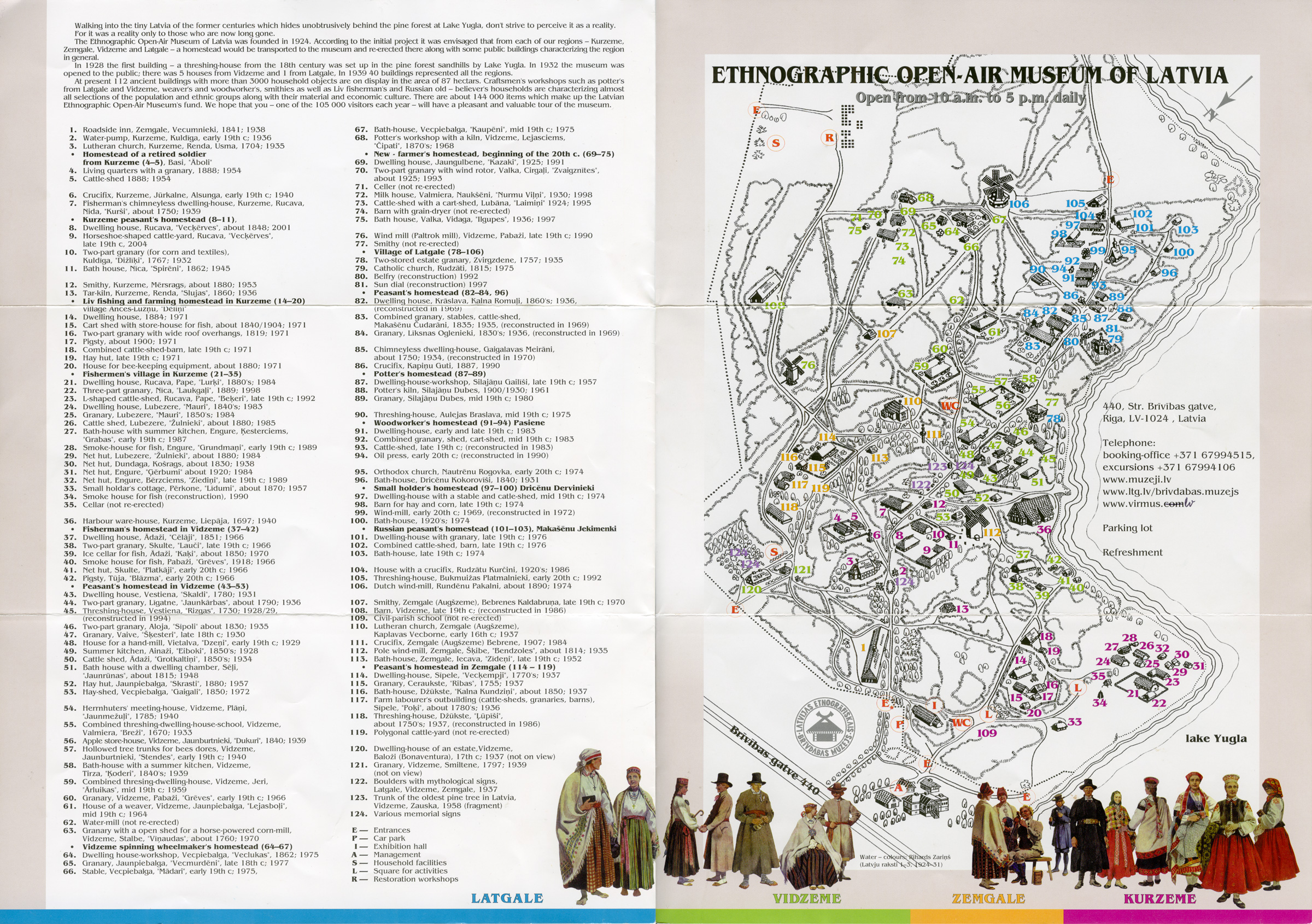
Вот формат промежуточный между визуализацией, как ты её себе представляешь, и чем-то журнальным. Это карта музея недалеко от Риги. Изначально она выглядела так:

Это карта с реалистичными домиками, милая по стилистике и вся в цветных цифрах с огромной легендой. И это всё на А4.Это музей под открытым небом, он достаточно большой: здесь привезённые со всей Латвии дома поселений разных эпох. Они сгруппированы по цветам по регионам: ближе к Беларуси и России одни племена жили, ближе к морю другие, и у них были свои особенности. Снизу сами эти группы по цветам размечены. Из-за того, что это А4, музей большой и ты ходишь по нему долго, первое, что происходит: ты складываешь карту пополам и начинаешь её туда-сюда переворачивать, что неудобно. Так же неудобно сличать цифры по цветам и с легендой, в которой цвета нет. Меня это очень раздражало и я хотел понять, можно ли это сделать нормально. Я попробовал, мне кажется, у меня получилось.

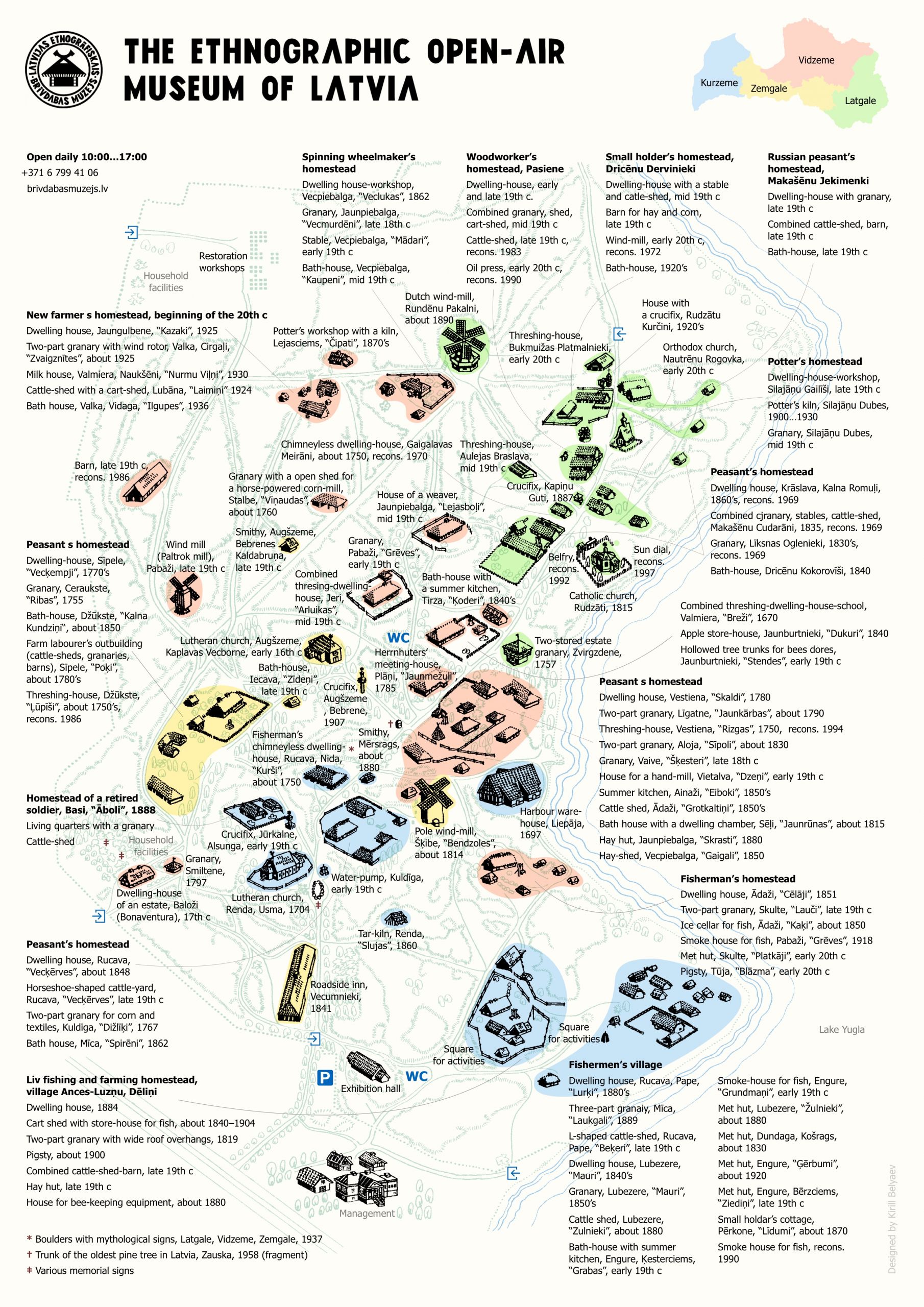
Я её упростил и выбросил часть текста, который для меня, как для посетителя, не нёс никакой информации. Там были какие-то дополнительные сведения, год реконструкции ещё добавлен, например. При этом он есть всегда на самом домике. Для навигации дом реконструкции — лишний. Также попробовал привязывать то, что близко расположено, усиками. В итоге собрал на А4, распечатал на А5, и стало удобно пользоваться. Здесь используются все эти приёмы про подачу информации, цветовое кодирование, но это не совсем визуализация, конечно. Скорее предоставление информации. Информационный дизайн.
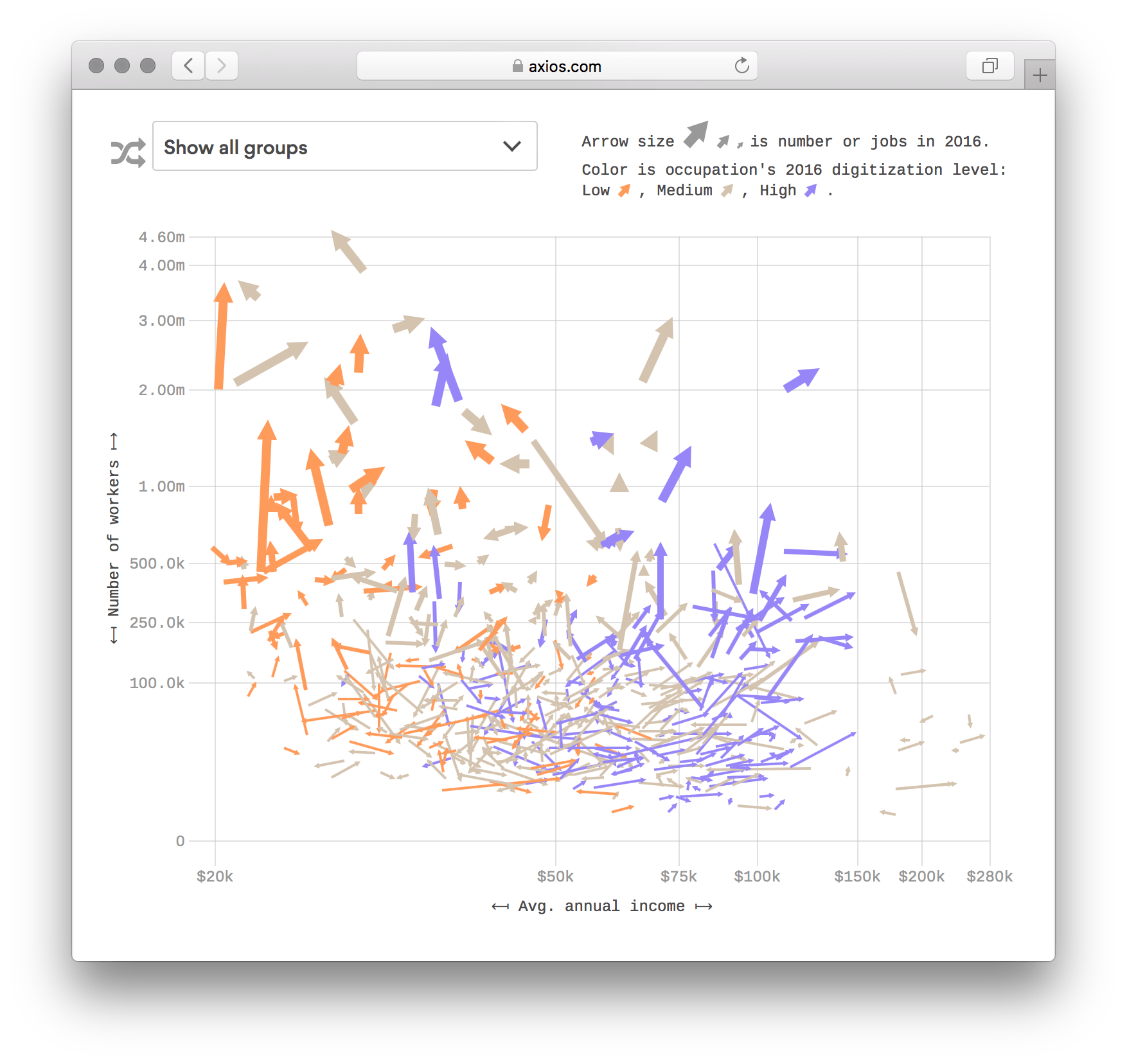
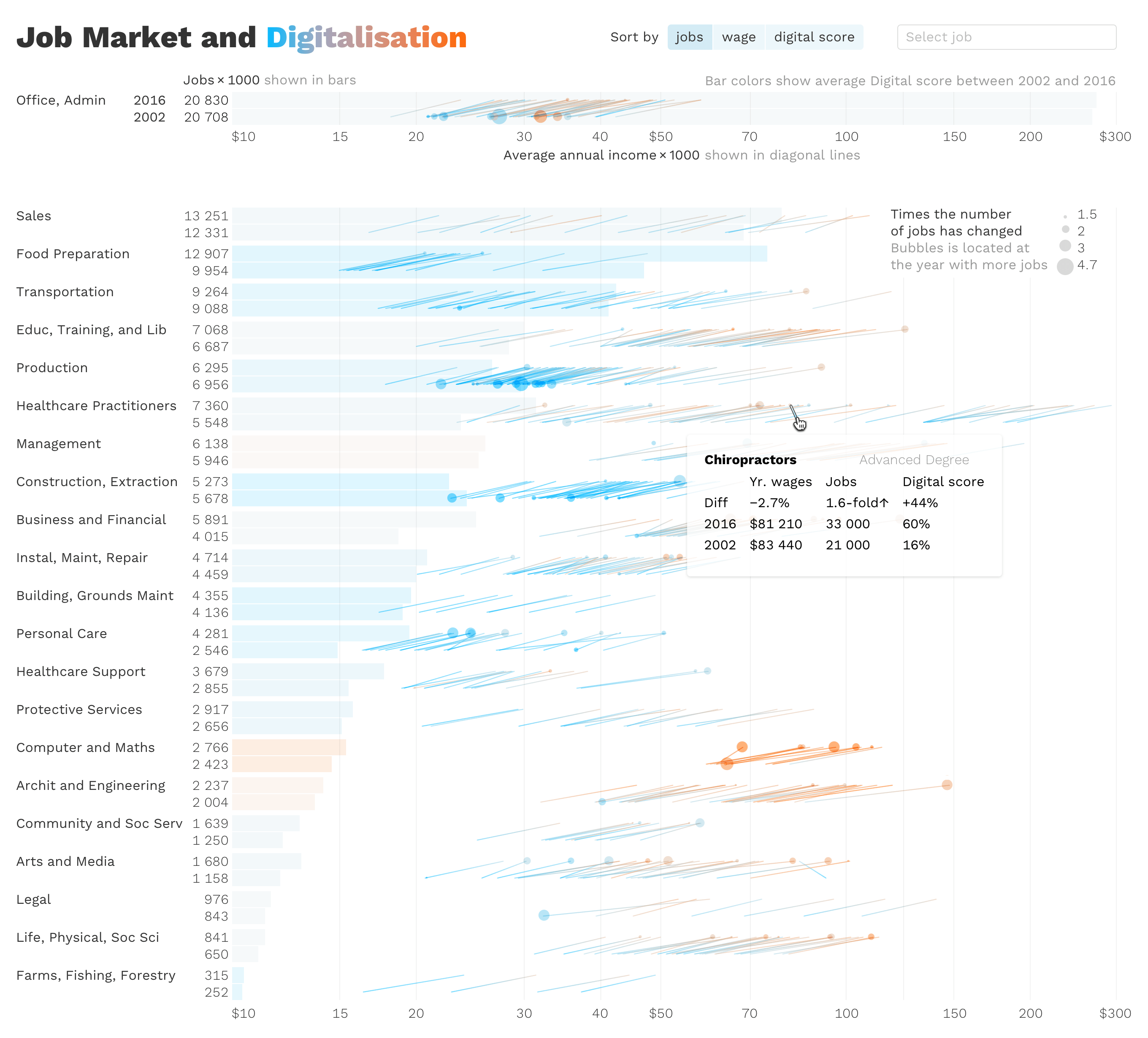
Если говорить про махровую? визуализацию, то здесь больше подойдёт этот пример.

Это график, мы его ещё вместе делали, о том, как произошла «оцифровка» профессии и изменения в зарплате и часах, для США. Она что-то показывает, но в моей голове больше похоже на data art. Выглядит здорово, но сходу понять сложно. Так что мы достали данные, пошли смотреть, как можно сделать лучше. Вспомнили про эти гантельки, много экспериментировали, в итоге получилось вот так:

И здесь уже что-то более-менее понятно. Самое важно, что здесь уже появились палочки, которые просто шли против шерсти. Стало хоть что-то видно, потому что со стрелочками считать было невозможно. Здесь, конечно, можно быстро и не считать где какой год.
Графики-прототипы хорошо работают, если человек уже имел опыт взаимодействие с чем-то подобным, здесь не столько важен увлечён читатель или нет. К сожалению, это недостаточно распространённый опыт: показать что-то на одном графике и промасштабировать на другие. Тут помогает, когда разница между образцом и последующими инстансами маленькая и ты считываешь, что это одна и та же вещь. Если разница большая или из-за специфики данных что-то сильно раздувается относительно оригинала, конечно сложно. Так что я бы не рекомендовал использование их в общем случае. Лучше делать проще, если говорим про широкую аудиторию.
Простое всегда работает лучше. У сложного есть только одно оправдание: если нам это экономит клики и у нас есть что-то, что дороже для нас, чем скорость понимания происходящего. Если такое есть — будем усложнять визуальную часть и интерфейс, если нет — не стоит.
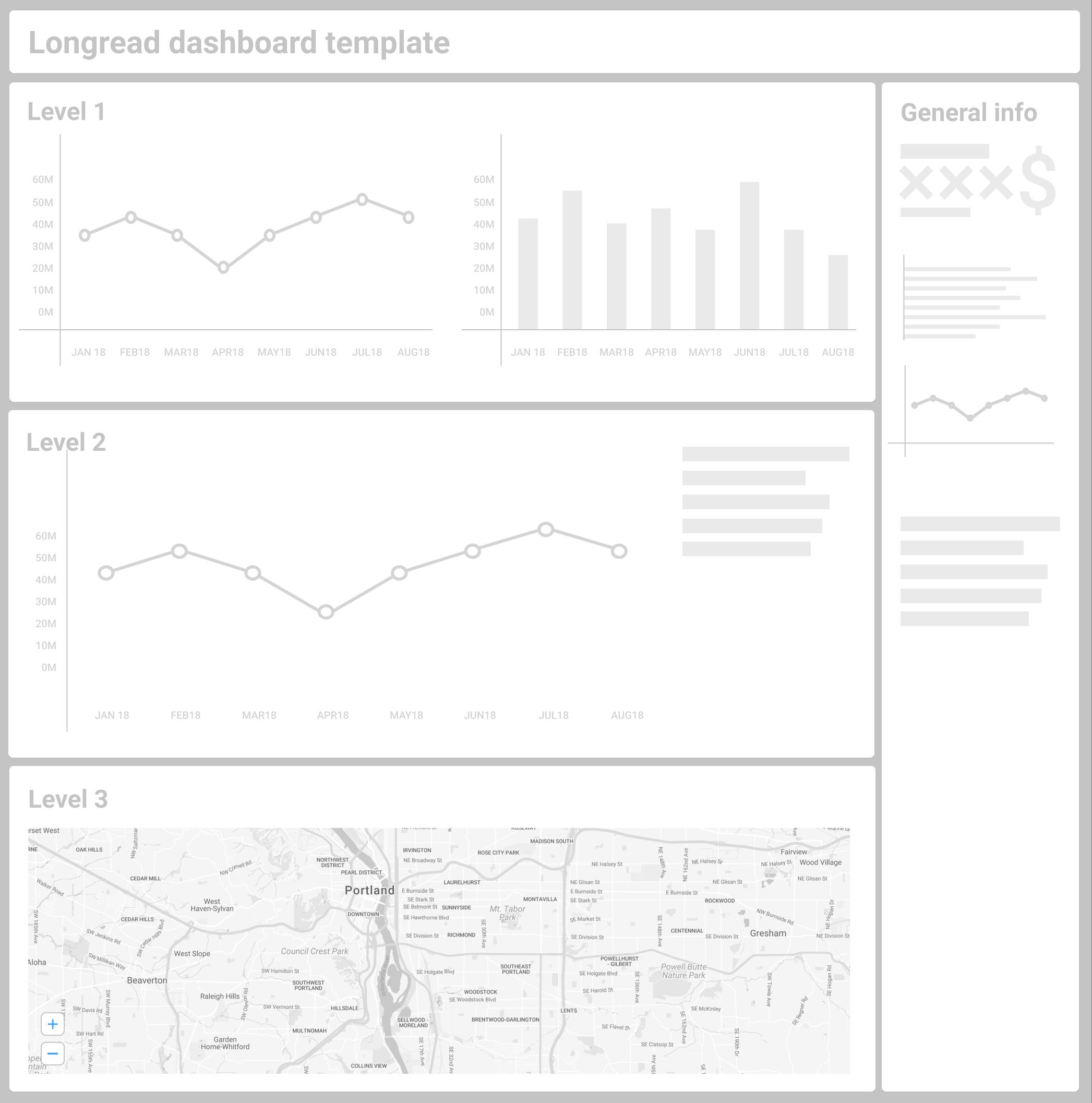
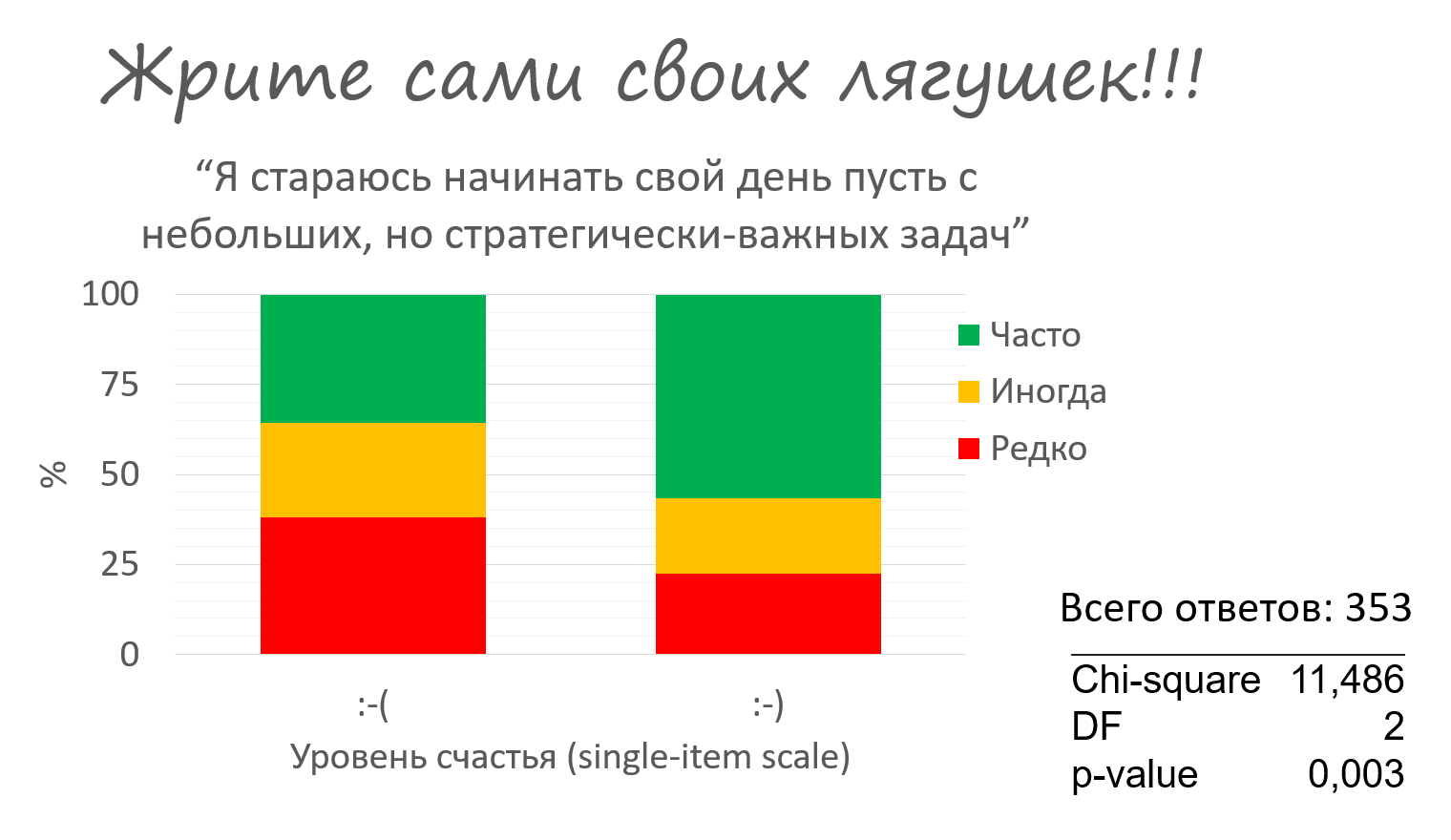
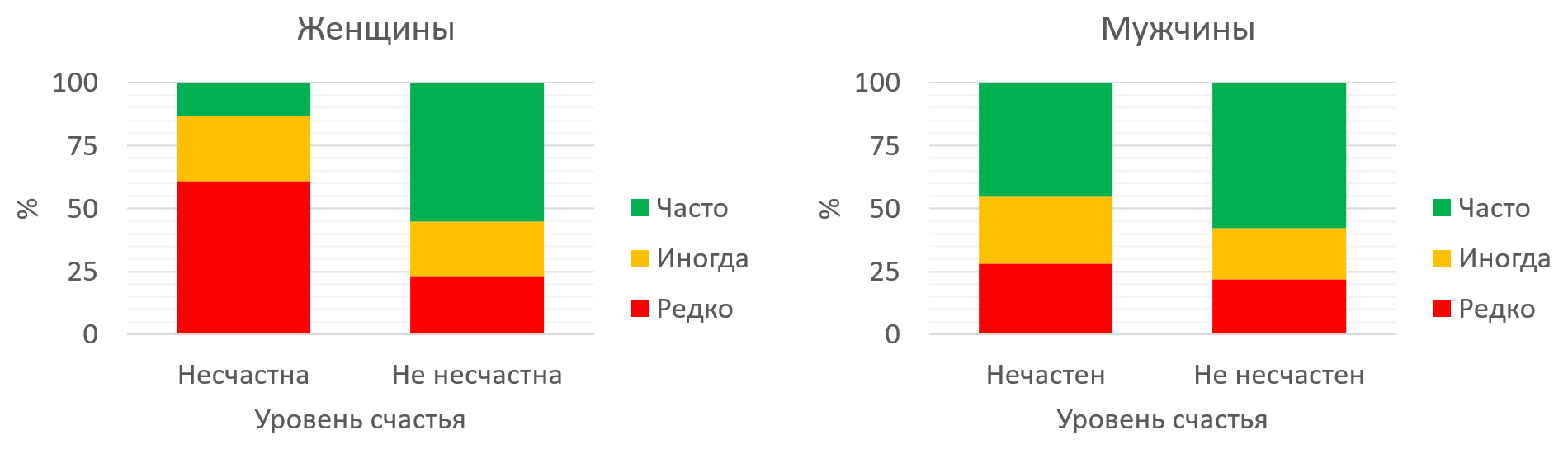
Вот эта штука вообще примитивная. Есть такие графики и они чудовищно непонятные:


Мне не совсем понятно, зачем люди так рисуют, когда можно делать иначе.

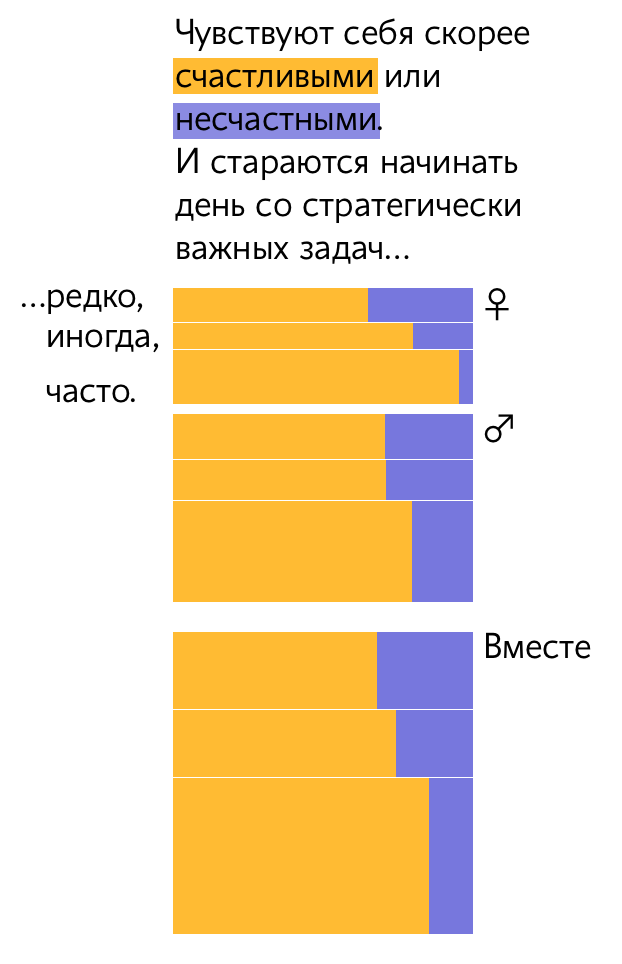
Здесь есть мальчики и девочки, общий график и распределение: небольшие задачи, но стратегически важные, уровень счастья и частотность. На входе кажется, что чем чаще человек начинает день с маленькой «лягушки», тем он будет счастливее. Здесь это вроде подтверждается, в простом виде, но чтобы понять, что здесь происходит, надо потратить какое-то время. Мы сделали проще: во-первых, перевернули графики. Во-вторых мы транспонировали его: было два графика с тремя полосками, а мы сделали три графика, разбитые на две половинки. Стало удобнее, потому что на исходном надо было сравнивать красное с красным, жёлтое с жёлтым, что абсолютно неудобно — они близки по размерам, но начинаются не на одном уровне. Высота столбцов в нашем случае показывало объём, соответственно, точность данных.
45:11 Почему решил вернуться в классический дизайн?
Поскольку я пришёл в визуализацию из дизайна, мне кажется я её с точки зрения прошёл, как игру. Она с точки зрения графического представления имеет какое-то конечное представление. Более того, вся эта конечность вцелом в четырёх книжках Тафти описана. То есть этому можно всему научиться, пройти и дальше уже начинается история про журналистику данных: это не про дизайн, скорее про сторителлинг. Можно было туда пойти, но поскольку я этим занимался в Лаборатории, у нас там даже направления такого не было. Подумал, в новостное агентство идти? Нет, наверное, люблю удалённо работать, а они так не умеют. Так что в ту сторону нет. А если в сторону науки и создания новых типов визуализации, это ещё одно направление в моём представлении, то оно требует большего погружения в статистику, в анализ, более технические вещи. Была возможность в лаборатории туда немного погрузиться, я понял, что это интересно, но для меня конкретно трение высокое. Поэтому я решил, что за единицу времени буду больше делать того, где трение меньше. То есть не захотелось выбирать самый сложный путь. При этом сейчас, если что-то в интерфейсах нужно, я радуюсь, что у меня этот опыт есть: сразу понимаю, где нужно что-то сделать, где нет. Например, когда говорят, что надо визуализацию сделать, можно остановиться на трёх фактоидах. Ещё есть такое направление, как инфографика, где больше иллюстрирование: надо показать на карте какой-нибудь маршрут, например. Тоже визуализация, но не данных, а пути. Само по себе понятие визуализация достаточно широкое: с одной стороны есть 3D-визуализация, с другой есть визуализация данных. Мы делаем что-то видимым. Можно было пойти в какое-то такое иллюстрирование, но на тот момент проектировать те же интерфейсы мне казалось интересней. Может и вернусь, это же так: видишь что-то прикольное, делаешь. Ещё и рынок, если говорить про СНГ, он смешной.
Единственная мотивация для дизайнеров идти в BI — много денег. За ней можно идти. Но тем не менее, для дизайна это конечная область, ты там как дизайнер всё перепробуешь, найдёшь лучшие сочетания.
Если представить, что ты очень прагматичен и при этом быстро осваиваешь такие специфичные штуки как Tableau. А он достаточно странный, это и не код и не борд, непонятная вещь, сходу сложно представить, на что похож. Вот если вспомнить эти ощущения фантомные от моих первых заходов в Photoshop и 3ds Max тоже: сходу не поймёшь. При этом интересно, что и в Photoshop’e и 3ds Max’е можно скрипты запускать. Порог входа высокий. Нужно иметь быстрое усвоение странных вещей для того, чтобы разобраться, дойти до какого-то уровня и потом выйти из этой истории. Здорово, если кто-то так сделает и расскажет остальным, сколько можно на этом поднять. И ещё посчитает, сколько он входил, потому что мне кажется, что для дизайнеров вход будет дороже, чем для инженера.
53:38 Про профисточники в графическом дизайне или UX
На начальном уровне стоит брать книжки классические, например Раскин, Тафти. Старые советы бюро про интерфейсы и визуализацию. В начале следить за кем-то конкретным бегать не надо. Когда ты на уровне middle или выше, кажется, ни за кем не получается следить, потому что сегодня студия N делает классно, а завтра — нет. И сидеть, следить за ней.. Был Тафти, все следили за ним, а он начал искусством заниматься. Можно переключиться вслед за ним, но если тебе визуализация интересна, тебе эти камни не сильно помогут. Можно искать крупицы смысла в его текста, но… За всё время у меня много чего перестроилось, единственное, что осталось неизменным, это Бирман. Единственный стабильный источник информации, на который можно рассчитывать: там не будет больше определенного процента флуда, будет всё ещё что-то интересное, полезное, метко сформулированное. Бывает, что ты много чего знаешь и понимаешь, но сказать не можешь. А у него есть такое полезное свойство: он умеет формулировать. Я видел его TikTok’и, не знаю, зачем они мне, но это такой показатель адекватности: если он может оценить свои силы так, чтобы там появиться, релевантно, значит он на месте. Как только я вижу ребят, которые бегут за остальными в Youtube, возникает вопрос: а вы там ничего не забыли, в своих 99-х в интернете?
Ещё скажу, чтобы люди ходили на курсы. Прекрасно понимаю, что они дорогие, поэтому предлагаю капать на голову работодателю, спрашивать при устройстве на работу: сколько курсов в год мы проходим? Не «проходим ли», а «сколько». Потому что по моему опыту это хорошая встряска, переупаковка всего, что ты знаешь. Я очень рад, что на курсы Ли попал не когда только начинал, а уже чуть ли ни на уходе из лаборатории. То есть я уже делал сложные вещи, у меня не было в этом потребности, но ещё раз всё это пересобрать и вспомнить базу — супер. Когда ты уже достаточно хорошо всему научился и вспоминаешь азы, они более широко раскрываются. Вещи из первой самой простой книжки Тафти, когда я их прокручиваю в голове, замечаю, насколько оно многомерно раскрывается. Понимаешь: незачем на треды смотреть, надо просто раз в год вспоминать всю классику и ходить раз в год на курс бюро или лабораторию. С Тафти ещё полезно, потому что это не наш родной язык, поэтому если ты развиваешь английский, со временем прочтение Тафти делает его более насыщенным. Но интенсивы Лаборатории для junior designer я бы не рекомендовал. Они слишком интенсивные для новичков, ты мало усваиваешь, расстроишься, что потратил деньги. Лучше уж на уровне pre-middle. Либо искать курсы длиннее.
1:02:31 Блиц
Три базовых навыка графической вёрстки?
- Работа с пространством, то есть когда у тебя есть текст и белая область вокруг, ограниченная листом или экраном.
- Пройти курс про шрифты, чтобы увидеть список ужасных шрифтов и выкинуть их. Оставить себе 5-10 нормальных, это можно один раз сделать и жить с ними. На начальном этапе можно даже не понимать, почему шрифт плохой или хороший, можно узнать у кого-нибудь список, ограничить себя им и остальные забыть
- Google it — всё надо гуглить. Сейчас можно нагуглить любой контекст, даже не понимая языка. Найти можно вообще всё, перевести, даже если ты не знаешь, как это люди обычно используют, было это или нет, потому что умея это, можно и шрифты нагуглить нормальные, и инструкции по работе с пространством. В общем, это самый главный навык любого специалиста, у которого есть компьютер или телефон.
- В случае с визуализацией, хорошо пойти разобраться в цветах, палитрах, принципах триад, сочетаний, найти для себя color brewer, чтобы просто знать, что есть готовые палитры, потому что в визуализации много возлагается на цветовое кодирование, это самое сильное и часто используемое кодирование. Иногда даже говорят, что другие не надо использовать, потому что они намного сложнее. Чтобы не использовать все оттенки серого или понимать, когда данные уже вышли в следующее измерение и тебе нужно вводить цвет или работать на уровне оттенков.
Пространство, шрифт, цвет — это база. У графического дизайнера дальше бы пошли ещё формы, но для визуализации они нужны в последнюю очередь.
Figma или Photoshop?
Если говорить о визуализации, то Figma. Если про графический дизайн в целом, то оба. Сейчас важнее что-то сделать и получить approve от реального мира, и Figma позволяет получить это быстрее. Чтобы быстрее понять глубину кроличьей норы, то лучше Photoshop. Чем раньше ты её поймёшь, тем быстрее развеются иллюзии и станет интереснее. Иногда кажется, что дизайн скучно — просто посмотри, что люди в фотошопе делают и реши, насколько это скучно.
Когда можно и стоит выравнивать шрифт по центру, а когда нет?
У текста при выравнивании появляется ось. У флага, соответственно, края, у центра центральная. Если она нужна для того, чтобы что-то пояснить, например, по ней же данные идут, то в целом это ок. Если элементы плотно стоят друг к другу, три точечки, то у крайних можно по флагу сделать выравнивания, а у центрального по центру, чтобы они максимально привязались к своим объектам. Можно в заголовках, но это скорее будет каким-то художественным приёмом, и он тоже не просто потому, что заголовок, давайте поставим по центру, должна быть хотя бы какая-то интенция передать что-то. Как только мы не знаем, зачем оно нужно, оно не нужно. У него должна быть какая-то нагрузка функциональная: смысл, эмоция.
Шрифты с засечками или без?
Для визуализации без. Мой опыт больше о бизнесе и науке, где много данных, много всего, там часто кегль нельзя сделать большим, поэтому с экраном проще считывается без засечек. Во всём остальном как угодно, можно и Twitter сделать с засечками круто. Очень интересно, что всегда об этом спрашивают, но никто не говорит: шрифт без засечек или а-ля Comic Sans? Хотя, по-моему, это тоже две большие величины. Или категория шрифтов, которая scripts называется. Это просто шрифт, как узкий или широкий. Для интерфейса широкий сложно: будет плохо вмещать. Засечки примерно из той же категории.
Три любимых шрифта?
Есть шрифт Suisse Int’l который разработали швейцарцы, его люди, ничего не знающие про дизайн, назовут Arial’ом или Helvetica, но он немного другой. Им я могу сделать много всего, он похож на мой дефолтный. И, наверное, всё. Много в памяти шрифтов, названий, но выделить сложно. Они же все по времени меняются. Хороших много. Назову один, хотя подозреваю, он тоже скоро из категории любимых уйдёт, потому что надоедает.
Шпроты или шаверма?
Имеешь ввиду Рига или Питер? Конечно, Рига, если бы был Питер я бы уже вернулся. А так, наверное, ни шпроты, ни шаверма, хотя она по-вкуснее будет.